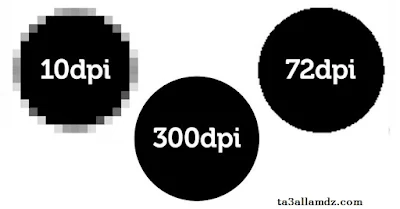
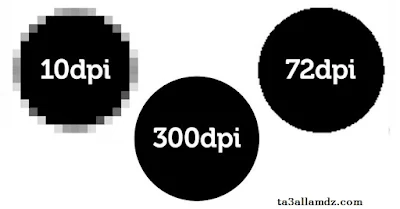
السلام عليكم و رحمة الله وبركاته في عالم تعلم ... هناك العديد من الأشخاص يظنون أن أنه يجب استخدام دقة محددة للصور عند عرصها في التدوينات و المواضيع ..لكن هل هذا صحيح ؟...إن الـ dpi أو ppi كوحدات لقياس الدقة غير مُستخدمة في صور الويب، شاشات Retina أو غيرها...

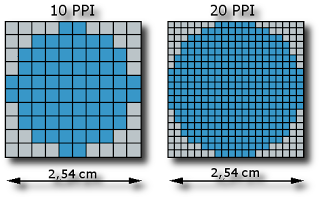
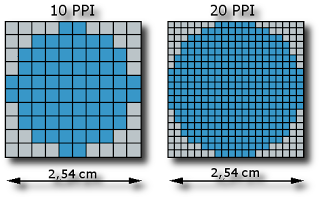
الصور على الويب تُعرض بحسب طولها وعرضها "pixel dimensions, width and height" وليس بحسب عدد البيكسلات في الإنش الواحد PPI، أو عدد النقاط في الإنش الواحد DPI.

في الحقيقة العديد من صيغ صور الويب مثل الـ png, jpg, jif لا تُخزّن في بياناتها الداخلية أيّة معلومات عن الـ dpi أو الـ ppi، والأمر الأهم المتعلق بتوصيف هذا النوع من الصور هو الطول والعرض مقاسًا بالبيكسلات.


الصور على الويب تُعرض بحسب طولها وعرضها "pixel dimensions, width and height" وليس بحسب عدد البيكسلات في الإنش الواحد PPI، أو عدد النقاط في الإنش الواحد DPI.

في الحقيقة العديد من صيغ صور الويب مثل الـ png, jpg, jif لا تُخزّن في بياناتها الداخلية أيّة معلومات عن الـ dpi أو الـ ppi، والأمر الأهم المتعلق بتوصيف هذا النوع من الصور هو الطول والعرض مقاسًا بالبيكسلات.

فصورة بقياس 100x100 pixles تعرض على الويب بغض النظر عن قيمة dpi أو ppi، ولهذا السبب تكون الصور المصممة لشاشات Retina محفوظة بضعفي حجمها، بدلًا من زيادة قيمة ال ppi الخاصة بكل صورة.


وقيمة الـ dpi تُستخدم عند الطباعة للتعبير عن عدد النقاط في الإنش الواحد ink dots/spots ، ولأنه لا يوجد أي شاشة في العالم تقوم بالعرض بواسطة الحبر، لذا فاستخدام الـ dpi للتعبير عن أي شيئ متعلق بالشاشات هو أمر خاطئ تمامًا.
لذا نخلص إلى التالي:
قيمة الـ ppi التي تستخدمها عند تصميم صور للويب ليست مهمة، الأمر الذي يهم حقًا هو العرض والطول مقاسًا بالبيكسلات.
قيمة الـ ppi التي تستخدمها عند تصميم صور للويب ليست مهمة، الأمر الذي يهم حقًا هو العرض والطول مقاسًا بالبيكسلات.
كما أن زيادة دقة الصورة يعني زيادة حجمها وهذا غير مرغوب به في تصميم مواقع الانترنت..
إذا أعجبك الموضوع شاركه مع أصدقائك

محول الأكوادإخفاء محول الأكواد الإبتساماتإخفاء الإبتسامات